Wednesday, 20 October 2010
shop window
to day we desined a shop window the way we did this was realy simple we just dragged 2 pictures into photoshop and then we put each picture were we whant them and then we lowered the opacity so then we could see were we didn't need the picture. we got the pen tool and outlined the windows then right clicked and made a selection and then iversed the selection do we colud rub away the parts we dont need. and then it makes the picture look like it was in the window
roy christie
we had a street artist come to collage and talk to us about how he became a street artist and the stuff he does with the children that want to be street artists as well. then he told us to make our own graffiti so we were given a piece of paper and a pencil and we drew our own graffiti
banksy's movie review
we saw a movie that was made by banksy. it told us about a french man that used to sell clothes in la. but he filmed everything he did. the movie showed us about all the different street artists and how they did their art and how the french man soon developed his own Passion for street art. in the end he became a big street artist and he called himself Mr. brainwash. i didn't like him because he started from not doing any art and within a year he claimed to be a professional artist. i also didn't like him because he advertised himself allot.
but i did kind of like his work because he made a giant robot out of TV's.
but banksy's movie was very interesting because it showed us how they worked and what they thought of their art and how they helped mr. brainwash
but i did kind of like his work because he made a giant robot out of TV's.
but banksy's movie was very interesting because it showed us how they worked and what they thought of their art and how they helped mr. brainwash
identity poaster
to make this i scanned in a picture of graffiti i drew before and changed it to gray scale. then after i added a photo of my eye in a layer above the graffiti and then i used a very big and soft eraser and rubbed out the sharp edges so i could make it look like it is part of the picture and then after that i added a layer of text above that saying my name. i wanted it in the centre of my eye so i used the warp text tool and made it curve around my pupil after that i used motion blurr to make it look like it was moving but it didn't give it the effect.
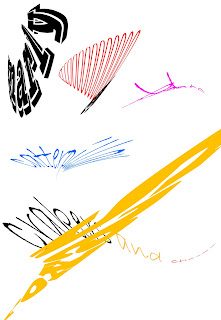
typography experiment
we made a shape out of letters the way we did this was we used the custom shape tool and clicked the path button at the to to make it a path then after we used the text tool and clicked inside the path and then that let us right inside of it and then it turned out like the shape u picked but made out of text

then we made a different type of typography instead of it making a shape we made i follow a line all we did for this one was we made a path with the pen tool and the selected the text tool and clicked on the path and then what ever we wrote followed the path
 then we made warp text the way we did this was realy simple and easy.we clicked the text tool and then wrote what we wanted on the canvas and then cicked a button at the top called warp text then a small window came up and we could change the text as much as we wanted
then we made warp text the way we did this was realy simple and easy.we clicked the text tool and then wrote what we wanted on the canvas and then cicked a button at the top called warp text then a small window came up and we could change the text as much as we wantedlastly we had to try to make a face out of typography. to make this the first thing we did was took a photo ofouself andthe we tunred the saturation to grayscale and then we whent to filter galery and chose cutout after that we played around with the bars on the right to make te face have simple shapes. after that we selected the magic wand tool and clicked on a part of the image then w right clicked and selected make work path then after that we got the text tool and wrote inside of it and we repeated this for each part we wanted to wright in
astor park poster
we went to Astor park and we took allot of photos of all the graffiti and other stuff we found interesting, i took photos of the graffiti. then we were told to make a poster for astor park.
the way i made this poster was i put a tone of pictures on top of each other but on separate layers and then used a very big soft eraser and rubbed out the parts i didn't want so then the graffiti which was originally from different pictures looked like it was merging together . then i downloaded a new font and then used that in white above all the layers once it was put were i wanted it i made a clipping mask and added colour using a big and soft brush to give it colour. after that i used a low opacity eraser to make the text fade
at first i didnt like how the text stood out so i changed it and made it fade in to the picture
the way i made this poster was i put a tone of pictures on top of each other but on separate layers and then used a very big soft eraser and rubbed out the parts i didn't want so then the graffiti which was originally from different pictures looked like it was merging together . then i downloaded a new font and then used that in white above all the layers once it was put were i wanted it i made a clipping mask and added colour using a big and soft brush to give it colour. after that i used a low opacity eraser to make the text fade
at first i didnt like how the text stood out so i changed it and made it fade in to the picture
Tuesday, 19 October 2010
3d experiment
today we played around with 3ds max. and we made a teapot . the way we did this was we clicked the geometry tool and there was a list of shapes we could make i chose the teapot and then i clicked and dragged on the screen and then this made a teapot shape.
after that we made 3d typography. the way we did this was we clicked shapes and then a list came up so we selected the text option. then we clicked on the screen and then we chose modify. we went to modifier list and chose extrude. this made the text 3d. and after that we cloud move it and rotate it were we wanted


after that we made 3d typography. the way we did this was we clicked shapes and then a list came up so we selected the text option. then we clicked on the screen and then we chose modify. we went to modifier list and chose extrude. this made the text 3d. and after that we cloud move it and rotate it were we wanted

after we made a box and right clicked on it and chose convert to and then we chose convert to editable poly. we were then able to shape it by using the vertex and polygon tools. then we selected polygon and clicked the extrude box and then we were able to move each section of the box either out or inwards after we were finished moving the boxes we went to modifier list and selected turbo smooth this made the boxes edges smooth.
then we added textures to the text the way we did this was we clicked rendering and then material editor and then compact material editor. a window opened with circles on it we selected the first one and clicked diffuse and then bitmap which let us add a image we wanted. i repeated this for each letter but with different images. after i had to add light to it so i put a 'plain' down i did this by clicking geometry and plain. after i went to lighting and selected target spot. i dragged my mouse in the direction that i wanted the light, after that i could change the intensity and colour of the light i did this by changing the multiplier to a higher number. next to the multiplier box there is a box that lets you change the colour
the way i made this image is i made my text in the 3d program and then i saved it as a png and opened it up in photoshop after that i got a picture off of the Internet and put it as a background. the way i coloured the text with a rainbow is i added a clipping mask above the text layer and coloured were i wanted the colours and then i just lowered the opacity
Monday, 18 October 2010
typography t-shirt design
i made a design for a t-shirt by using typography i wrote swirl and to make the text have a swirl effect i used the pen tool and made a swirl path and made the text follow the path. after that i used the smudge tool and smudged the words in a circular shape. the white behind the words swirl was just a bigger word swirl and i used the squiffy tool to make it look like that
graffiti t-shirt design
in this design i Incorporated my graffiti i drew earlier and changed the colour so that it looked like the text was drawn on top of the t-shirt and then i added a rainbow affect underneath to make the text stand out. i did a different colour for each letter so you could distinguish each letter.
identity t-shirt design
we had to design a t-shirt for identity so i used a graffiti style text and made it bright and bold because when you identify people sometimes they have a bright and bold personality so i tried to portray that in this design.
i used the brush tool to get the text because i wanted a ruff look to it. for the bright colours i used a very big and soft brush and just tapped the picture. i did this on the masking layer.
and i made another making layer to add the lines onto it.
i changed the colour of the shirt by pressing 'ctrl' and 'u'. i then changed the bars till i got the colour i wanted
i used the brush tool to get the text because i wanted a ruff look to it. for the bright colours i used a very big and soft brush and just tapped the picture. i did this on the masking layer.
and i made another making layer to add the lines onto it.
i changed the colour of the shirt by pressing 'ctrl' and 'u'. i then changed the bars till i got the colour i wanted
marantz
today we learned how to use and set up a marantz.
we pluged it in by a mains cable but you could also use battries if you are out side and not able to get to a mains suply.
there are 2 diferent type of microphones. one type of microphone is hidden in a tube so that you could direct were you whant to pick up sound.
the other is like a microphone that singers use.
we were showed that the 3 digets at the top of the screen tell you how many recordings you have taken and the numbers at the bottom of the screen tell you how much recording you can record.
we were taught which ends to plug into the mic.
after that we had a go at recording some stuf.
after we recorded we listened to it and we found that the microphone picked up alot of sound
there are many formats you can record in e.g mp3
we pluged it in by a mains cable but you could also use battries if you are out side and not able to get to a mains suply.
there are 2 diferent type of microphones. one type of microphone is hidden in a tube so that you could direct were you whant to pick up sound.
the other is like a microphone that singers use.
we were showed that the 3 digets at the top of the screen tell you how many recordings you have taken and the numbers at the bottom of the screen tell you how much recording you can record.
we were taught which ends to plug into the mic.
after that we had a go at recording some stuf.
after we recorded we listened to it and we found that the microphone picked up alot of sound
there are many formats you can record in e.g mp3
Wednesday, 13 October 2010
grafiti: mixed media
today we made a grafiti picture with scanning, photography and drawing with photoshop over the top of the scanned picture.
we also used typography but incorperated it into the other pictures so it looked like it was part of the whole picture. but we had to makle the whole thing in gray scale
we also used typography but incorperated it into the other pictures so it looked like it was part of the whole picture. but we had to makle the whole thing in gray scale
Tuesday, 12 October 2010
graffiti
today we researched about graffiti. we found out that the most earliest type of graffiti was in the 30,000 Acd on cave walls.
the earliest modern graffiti was in Rome . in the 1970's there was allot of movement with the graffiti art and people started trying to sell their art.
we also found out that there are different types of graffiti. there is booming and tagging, and a couple more
today we tried to draw some of our own graffiti and we wrote the word capture but i decided that i would cut out the letter u and e and then i also joined up the letterers and made them.
the earliest modern graffiti was in Rome . in the 1970's there was allot of movement with the graffiti art and people started trying to sell their art.
we also found out that there are different types of graffiti. there is booming and tagging, and a couple more
today we tried to draw some of our own graffiti and we wrote the word capture but i decided that i would cut out the letter u and e and then i also joined up the letterers and made them.
Monday, 11 October 2010
street art
today we looked at street art and one of the artists we looked at was banksy. he has done allot of art. his identity is hidden but he is known by many people all over the world. my favorite piece of work was when he painted an elephant in pink and gold face paint. i liked it because it was very different from any other street artist and it was bright. some people argued that it was wrong because it is animal cruelty . but i think that it is fine because it isnt hurting the animal
i like this piece of work because he has taken a childs cartoon and incorparated himself into it.
what i dont like about his work is that its cind of cometialised to give him more bublisity.
-------------------------------------------------------------------------------------------------
the next person we looked at was mr.brainwash. he was origanaly selling rip off clothing in la
i like this piece of work because he has taken a childs cartoon and incorparated himself into it.
what i dont like about his work is that its cind of cometialised to give him more bublisity.
-------------------------------------------------------------------------------------------------
the next person we looked at was mr.brainwash. he was origanaly selling rip off clothing in la
Wednesday, 6 October 2010
david carson
david carson was born in 1952 on the 8th of september in corpus christi, texas
the magazine of graphic design USA made a list of the "Most influential graphic designers of the era" and they listed david carson as the 5th most influential designer, along with Milton Glaser, Paul Rand, Saul Bass and Massimo Vignelli.
He was the art director for the magazine 'ray gun'
david carson worked as a teacher at Torrey Pines High school during 1982-19.
then In 1983, Carson started to experiment with graphic design and found himself immersed in the artistic and bohemian culture of Southern California. By the late eighties he had developed his signature style, using "dirty" type and non-mainstream photographic techniques. He would later be dubbed the "father of grunge."
carson then whent on to work in the magazine called transworld skatebording
he was a profetional surfer and in 1989 he was named the 9th best surfer in the world this led to
Steve and Debbee Pezman, publishers of Surfer magazine asking Carson to design Beach Culturethis was his first important job. soon Carson was hired by publisher Marvin Scott Jarrett to design Ray Gun, a magazine of international standards which had music and lifestyle as its subject.
i like his work because he uses lots of sizes and fonts of righting and it isn't all just the same size another reason why i like it is because of the use of bold colours in the typography so it stands out.
i don't like that there isn't allot of imagery in his work and i didn't find it visually entertaining
Tuesday, 5 October 2010
history of drawing
the very first drawings were from cavemen in prehistoric times. they were very limited in detail and were made from very simple shapes. there were only ever two colours used ; black and brown. but they were noticeable as to what they were. their drawings were made to tell story's as they didn't have an alphabet yet.
and they were always found on walls.
later drawing developed and there were more colours used. their drawing style changed and they had more
detailed pictures. also they had developed a type of paper called papyrus this made it easier to pass on the information because it could be stored and looked after. they started to develop their own type of alphabet so pictures weren't use as much as the prehistoric times to tell story as they could just wright it.
then when we get to the roman times the drawings obtained allot of detail and tones of different colours. in this ERA they also started to use shading and lighting in their pictures. the people were very detailed and were realistically drawn. this was drawn on a canvas as they developed something better that papyrus. there are no words on this drawing as they no longer used drawings to tell story's or information because they had a fully developed alphabet that was used in allot of places soon people started to just draw for work or hobby. and because the drawings were no longer needed for telling stories they could be made to look as strange as they like to capture peoples attention for selling purposes. or the artist could just let their imagination flow and because of this Meny drawing styles were created e.g abstract, surrealism, cartoon, fantasy and many more
then when technoligy developed we were able to draw on the computer. as the technoligy got better and better ,people were able to create deatailed realistic images of people but because of the technoligy then they were able to add things to the people that would not normaly be there e.g wings and because of the high quality technoligy it looks so real that it could be a photo
and they were always found on walls.
later drawing developed and there were more colours used. their drawing style changed and they had more
detailed pictures. also they had developed a type of paper called papyrus this made it easier to pass on the information because it could be stored and looked after. they started to develop their own type of alphabet so pictures weren't use as much as the prehistoric times to tell story as they could just wright it.
then when we get to the roman times the drawings obtained allot of detail and tones of different colours. in this ERA they also started to use shading and lighting in their pictures. the people were very detailed and were realistically drawn. this was drawn on a canvas as they developed something better that papyrus. there are no words on this drawing as they no longer used drawings to tell story's or information because they had a fully developed alphabet that was used in allot of places soon people started to just draw for work or hobby. and because the drawings were no longer needed for telling stories they could be made to look as strange as they like to capture peoples attention for selling purposes. or the artist could just let their imagination flow and because of this Meny drawing styles were created e.g abstract, surrealism, cartoon, fantasy and many more
then when technoligy developed we were able to draw on the computer. as the technoligy got better and better ,people were able to create deatailed realistic images of people but because of the technoligy then they were able to add things to the people that would not normaly be there e.g wings and because of the high quality technoligy it looks so real that it could be a photo
capture mind map
today we created a mind map for capture. we had to right down the ways you can capture something.
i found that you can draw, photograph, record, film, colect, memorise, wright and do imprints to capture.
i found that you can draw, photograph, record, film, colect, memorise, wright and do imprints to capture.
Subscribe to:
Posts (Atom)






















